A finales de 2014 la CEO de Biddus.com, Ruth Puente, se puso en contacto con nosotros (Flat 101) para que le ayudáramos a rediseñar Biddus, su plataforma multilateral de ecommerce.
¿Cómo funciona Biddus? En Biddus puedes decir: «Quiero comprar una televisión LCD de 23 pulgadas y tengo como presupuesto 300€». Con esta información los vendedores profesionales (y solo profesionales) afiliados a Biddus, comenzarán a hacerte ofertas concretas: «Te ofrezco la Philips 234E5QHAW por 220€», otro te dirá «Yo te ofrezco la Televisión Samsung LT24D391EW por 210€», etc. A partir de ahí, puedes conversar con cada uno de los vendedores a través de la plataforma, y finalmente decidir qué televisión compras y a quién…
El modelo de Biddus en cuanto al trato al cliente nos recuerda al mostrador de la tienda de toda la vida ahora en el entorno digital.
Como todas estas solicitudes y ofertas son públicas, si tú estás buscando un producto concreto y ves que un vendedor se lo está ofreciendo por un buen precio a alguien, puedes saltar dentro de la conversación y decidir comprarlo tú a ese precio y a ese vendedor. Es decir, puedes comprar un producto concreto por un precio cerrado como en cualquier ecommerce del mercado.
Una vez explicado, creo que la forma de funcionamiento de Biddus no resulta tan complicada. Sin embargo, el principal problema que Biddus se encontraba en su actividad diaria es que los usuarios, cuando navegaban por la tienda online, no entendían lo que debían hacer para comprar algo (cualquier cosa). Sabían que podían comprar en Biddus, pero el concepto tan abierto que presentaba la tienda les desconcertaba. Un comentario común era: «Yo quiero comprar un móvil pero entro en la plataforma y no encuentro ni veo móviles…»
Cuando el equipo de Flat 101 aceptamos el proyecto, teníamos claro que hacer que el usuario que llegara a Biddus se sintiera cómodo con lo que veía, lo entendiera y fuera capaz de llevar a cabo las acciones principales de compra sin estrés alguno, era nuestra máxima prioridad. Estábamos seguros que una vez cubierto este punto, los objetivos de negocio, seguirían…
Para poder llegar a los diseños que finalmente pusimos en producción tras meses de proyecto, estos son algunos de los pasos que dimos.
1. Inmersión completa en el modelo de negocio y los procesos del cliente
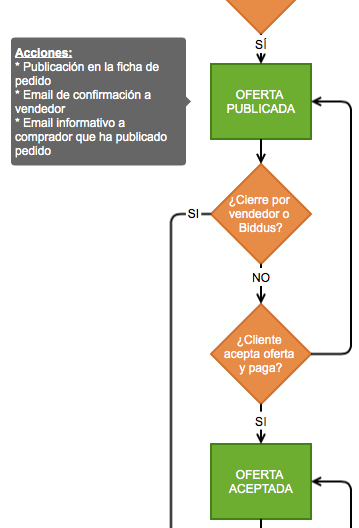
El proyecto englobó el rediseño completo del site, tanto la parte pública como la privada, de ambas tipologías de usuario: comprado y vendedor. Para estar seguros de que los diseños eran lo que necesitábamos tuvimos que hacer una inmersión total para conocer todos y cada uno de los estados por los que debía pasar un presupuesto, una oferta o incluso cómo se cierran las negociaciones con los distintos proveedores profesionales que están dados de alta.
Para ello, tuvimos que hacer largas sesiones tanto presenciales como por skype, con el equipo de Biddus. Bucear por toda la información que nos proporcionaron acerca de estudios realizados a clientes, competencia, procesos de trabajo interno, etc.
Tras el estudio, detectamos juntos posibles mejoras en los procesos para simplificar el funcionamiento del sistema, los dibujamos y tuvimos en cuenta dichas mejoras para la fase de conceptualización. Nuestra filosofía en esta fase se basó en una frase atribuida a Einstein: «Simplifica todo al máximo, pero no más».
2. Definición de casos de uso
Una vez comprendido e interiorizado el modelo de negocio que nos interesaba potenciar nos centramos en los clientes: quiénes son, cómo llegan a biddus, qué necesidades o problemas tienen, qué buscan, qué propuesta de valor es la que va a marcar la diferencia con ellos, cómo van a usar la plataforma, etc.
Una vez comprendido esto, comenzamos a tener más claro, qué tenemos que mostrar a los usuarios de nuestra plataforma para hacer su experiencia de compra lo más fácil, cómoda y rentable posible.
3. Definición de los elementos que deben estar presentes en el site
En el momento en el que tenemos claro el modelo de negocio del cliente, los principales procesos a los que debe dar servicio la plataforma, y cómo los clientes tipo usan nuestro ecommerce, ya podemos definir qué elementos van a ir a cada una de las tipologías de página del sitio web.
Por ejemplo, en su día definimos que en la propia página de producto debería haber un lugar dedicado a conversar y negociar con los proveedores que hubieran hecho una oferta al usuario. Del mismo modo, en dicha ficha, debían estar siempre presentes en la zona above-the-fold, las ventajas de comprar a través Biddus.
4. Conceptualización
Una vez cerrados todos los elementos que deben aparecer en cada tipología de página para hacer funcionar el modelo de venta que tenemos entre manos, pasamos a la fase de conceptualización donde ordenamos en el espacio la presencia de cada uno de los bloques o elementos definidos en la fase anterior.
En el ejemplo que hemos puesto antes, la forma en la que representar el elemento donde los usuarios van a conversar con los proveedores puede ser de 1.000 formas y todas diferentes. En la fase de conceptualización, usando wireframes, acotamos dichas opciones a una concreta.
Un wireframe puede ser tan sencillo como un dibujo a mano alzada o tan detallista que casi se aproxime al diseño final. Sin llegar a ese extremo, nosotros apostamos más por acercarnos a algo que contenga cierto nivel de detalle y mimo en las formas, para que al revisarlo con el cliente ya sienta que está viendo un poquito de lo que será su nueva web (más abajo en el post veréis un ejemplo… tú sigue leyendo…).
Para que os hagáis una idea de la complejidad del proyecto en cuanto a variantes y tipologías de página, llegamos a realizar unos 30 wireframes de diferentes páginas tanto públicas como privadas con sus diferentes versiones en función de si el usuario era un comprador o un vendedor y si estaba o no identificado. A su vez, estos wireframes evolucionaron a lo largo del proyecto llevando consigo sus respectivas versiones evolutivas.
5. Diseño y maquetación
Cuando los wireframes están cerrados, y NUNCA antes, comenzamos la fase de diseño. Cambiar algo en un wireframe (dependiendo de la herramienta que uses, claro) es tarea sencilla. Sin embargo, hacer ese mismo cambio en un PSD o en el HTML puede llevarte muchísimo más tiempo y echarte por tierra la planificación del proyecto. Así que los cambios grandes, se hacen en los wireframes.
Aunque antes hemos mencionado que nos gusta dar cierto nivel de detalle a nuestros wireframes y no solo poner cajas, aspas y bloques de «lorem ipsum», esto no significa que los wireframes y los diseños se vayan a parecer finalmente. Para nada.
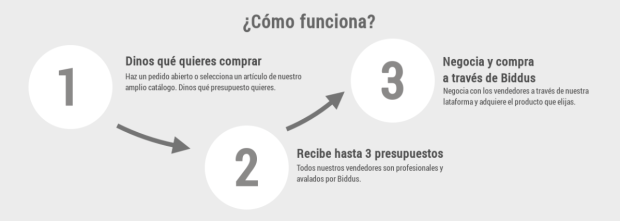
Como podéis ver en este detalle de la infografía que creamos para explicar cómo funciona Biddus, la diferencia, una vez aplicada la parte creativa y la magia de nuestros diseñadores (Daniel Bueno y Aya Carreño en este proyecto), es grandísima.
Detalle de infografía creada en la fase de conceptualización en formato wireframe:
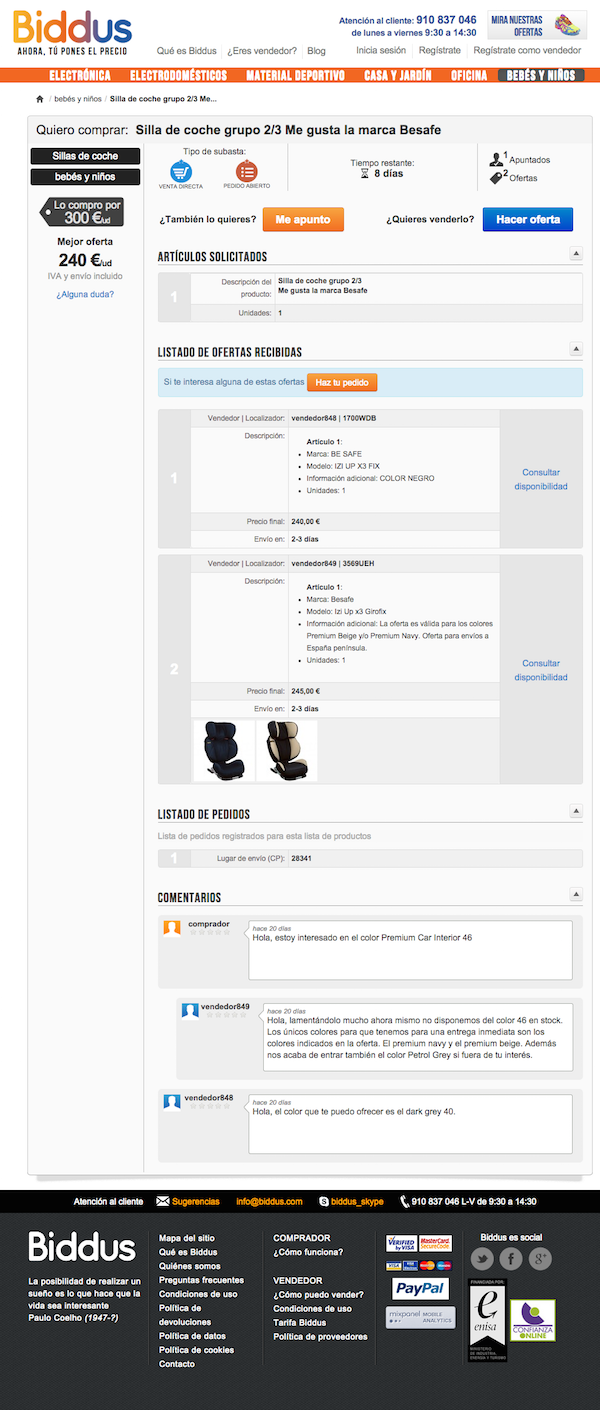
Detalle de infografía creada en la fase de diseño y actualmente en la versión en producción de Biddus.com:
El antes y el después
El resultado de este proceso de trabajo es lo que en nuestra opinión, en la de nuestros cliente (Biddus) y en la de los propios usuarios del site, es una versión mejorada de Biddus.com.
Como muestra representativa de este proceso, a continuación os dejo la evolución desde la versión original de la ficha de producto, a través de los wireframes creados en la fase de conceptualización, hasta la versión con diseño que está actualmente en producción de la ficha de producto de Biddus.com.
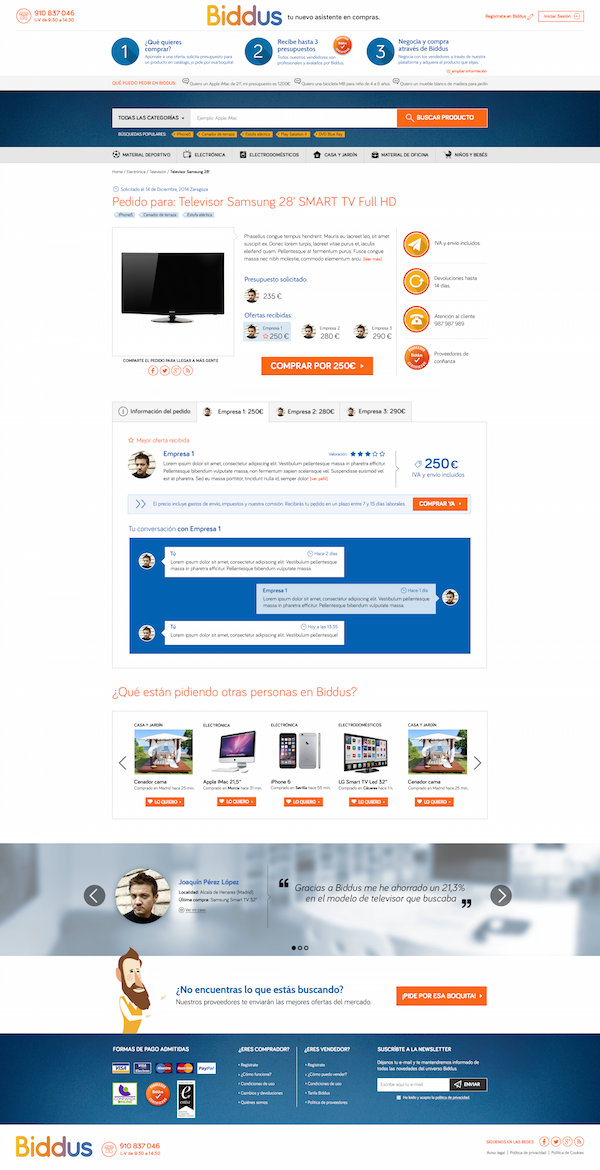
Versión original de la página de producto de Biddus.com:
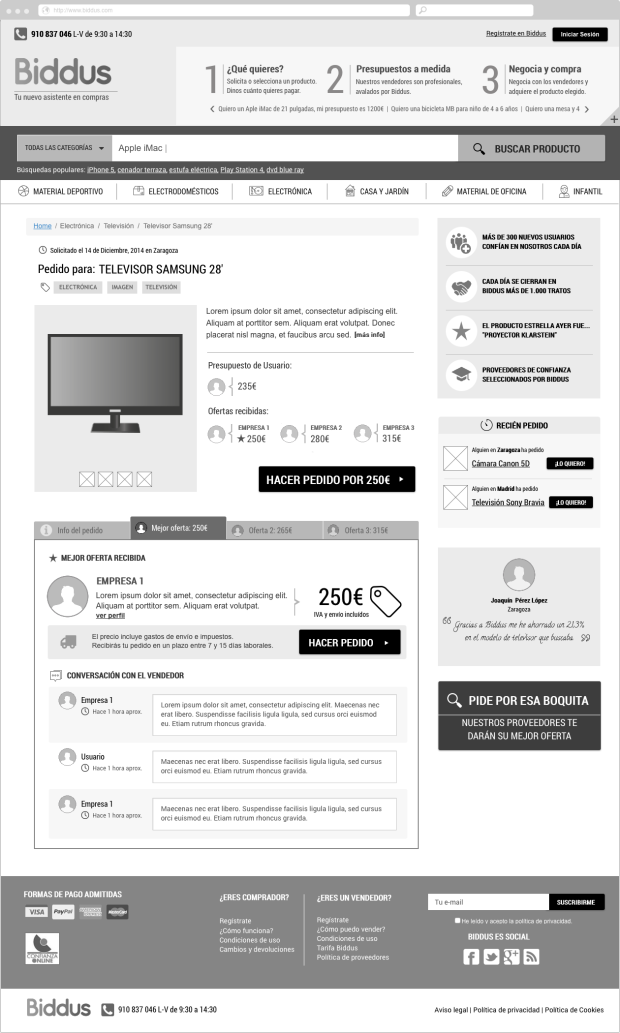
Wireframes creados en la fase de conceptualización del proyecto de rediseño de Biddus.com:
Diseño creado para nueva versión de Biddus.com en base a los wireframes aprobados:
La valoración del cliente
Antes decíamos que el resultado del proyecto fue una versión mejorada de la plaforma y por lo tanto un éxito. ¿Cómo lo sabemos? En cuanto a la opinión de nuestro cliente, éste fue el feedback que Ruth Puente, CEO y fundadora de Biddus, nos dio una vez finalizado el proyecto:
«Como puntos fuertes: Habéis interiorizado perfectamente nuestro modelo, Nos habéis hecho una propuesta mucho más amigable e intuitiva que la que teníamos, Diseño: ¡¡nos encanta!!, Ha sido muy fácil trabajar con vosotros. Receptivos y orientados a satisfacción del cliente 100%
Como único punto débil, los plazos de tiempo. No en la parte de diseño y maquetación, que habéis sido super rápidos. Sino en la parte de modelo.
En resumen, un poco más tarde de lo previsto, pero tenemos una plataforma que NOS ENCANTA. Ahora nos toca a nosotros sacar de ella lo mejor…
¡Gracias a todo el equipo por el trabajo realizado!»
Ruth Puente, CEO y fundadora de Biddus.com
Hay un punto importante de lo que comenta Ruth en su feedback, la fase de inmersión, aprendizaje y absorción de todo el funcionamiento de un negocio online lleva tiempo si quiere hacerse a conciencia. A veces más tiempo del que le gustaría al cliente, pero es así 😉
Rediseño validado con neurociencia
Y por último, ¿cómo sabemos que también ha sido un éxito de cara a los usuarios? Porque tras finalizar los diseños, los testeamos con usuarios mediante un estudio basado en NEUROCIENCIA que evaluó la activación emocional, el impacto emocional y el tiempo de ejecución cuando los usuarios se enfrentaban a la realización de tareas con diferentes pantallas de biddus, comparando los resultados de esas tres métricas entre la versión original y la rediseñada.
Tanto el propio estudio de neuromarketing que realizamos como los resultados que dieron, fueron muy interesantes… pero de este estudio neurocientífico y de sus resultados os hablaré en mi próximo post… 😉